Our clients often ask us about best practices when promoting updated content on social media. Typically, they have a page or post on their website that has been updated since it was originally published and they want to share the updated version on their social media channels. This is a great practice to put in play. Google likes it when you republish content and they even offer best practices. It’s also a great way to maximize the visibility and reach of your content as you can promote the same item again and again.
This sounds straightforward enough, however, you may sometimes run into a frustrating experience: The platform (Facebook, Twitter, or LinkedIn) is not displaying the updated content on the “card” that displays in the channels feeds. What’s going on here? Why doesn’t the platform decipher that there is a new image, title, or excerpt to share? Enter, open graph data.
What is open graph?
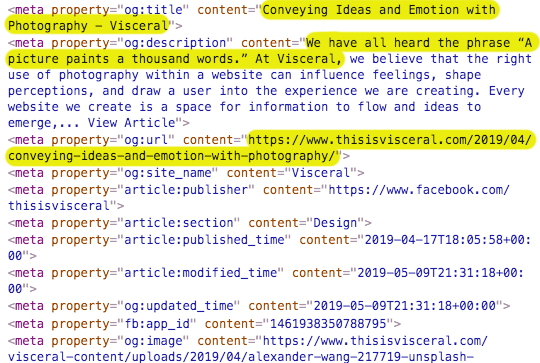
The image, page title, and excerpt that is displayed when you share a piece of your website’s content is grabbed through open graph tags. Essentially, these are small code snippets that tell the platform what data to display from the given page.


At Visceral, we automatically set this content using Yoast SEO, a leading plugin used in the WordPress community. Open graph data is generated based on the page’s image, URL, and content, with default settings in case an image or content is not set. A plugin like Yoast SEO also gives you the ability to customize your open graph data.
Why do shared posts not show the correct content?
As a method to make the viewing experience as efficient as possible, each platform saves a copy of your website page’s open graph information. This way, each time Facebook, for example, comes across your URL it can reference its saved copy instead of going to your website for that data. This may sound like a small trip for Facebook to have to make, but when multiplied by all of the content that is shared at any given moment, this amounts to major inefficiencies on the technical side.
How to update the open graph data on each platform
Luckily, there is a way to tell each of these platforms that they should go back to your URL to grab the updated content.
- Facebook Debugger
Add your URL and hit debug. Facebook tells you what information it’s accessing, how it will look when shared, and give you any suggestions for improvement. - Twitter Card Validator
Add your URL and hit preview card. You’ll be shown the preview of the shared tweet and a log of the fetched data (however, it isn’t as thorough as Facebook’s debugger) - Linkedin Post Inspector
Add your URL and hit inspect. You’ll be shown a preview of the shared post and a breakdown of the metadata.
In Conclusion
You may run into the small hiccup of social networks not fetching recently updated content. Fear not, as there is usually a quick fix to this. Individual platforms have their own tools for refreshing this content. By plugging in the page URL, you can tell the network to grab the updates or find out more about what will be shared. This ensures that your audiences will always see what you mean for them to see.